WEB Illustrator
2020 (38 yo)
- Dev time: 1
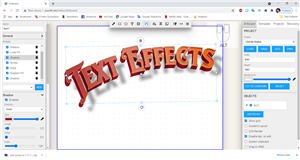
Vector / SVG creator / editor entirely WEB using canvas / SVG render
- SVG Import, edit, export, PNG export
- Zoom, Pan, select (single or multiple), fit to selection
- Undo / redo / snapeshot
- Copy & paste in system clipboard, managing content transfer from/to illustrator
- Advanced text management, with custom text-vector render, and controls of any attribute (font parser, weight, line height, letter spacing)
- Basic transform (scale, rotate, translate), flip
- Bézier curve editor, add/remove/move control points, control interpolation (smooth, symmetric, linear, corner)
- Group, ungroup, control z-index, select inside group
- Object instance manager with shared geometry (geometry changes affects all instances, but every instance can have it's own styles)'
- Basic geometry creation (circle, rect, text, Bézier curves/poly)
- Geometry effects/styles: shadow (drop, 3d), blur, solid fill, gradient fill (radial, linear), stroke (inner, outer, brush), texture fill, clip, geometry combine (union, intersection, substarction), smooth corners, path offset, text to path, warp (on curve, on surface), mirror, clone with transforms
- Constraint layout manager, auto align/size elements relative to the others
- Template manager (create parameters and help customize the aspect of your artwork)
- Save, load and organize projects
Typescript
2D Geometry
Canvas API
SVG
Web App